Performance Navigation Timing
caution
You are reading documentation for an outdated version. Here’s the latest one!
Adds Performance Navigation Timing contexts to your Snowplow tracking. To learn more about the properties tracked, you can visit the specification or MDN documentation site.
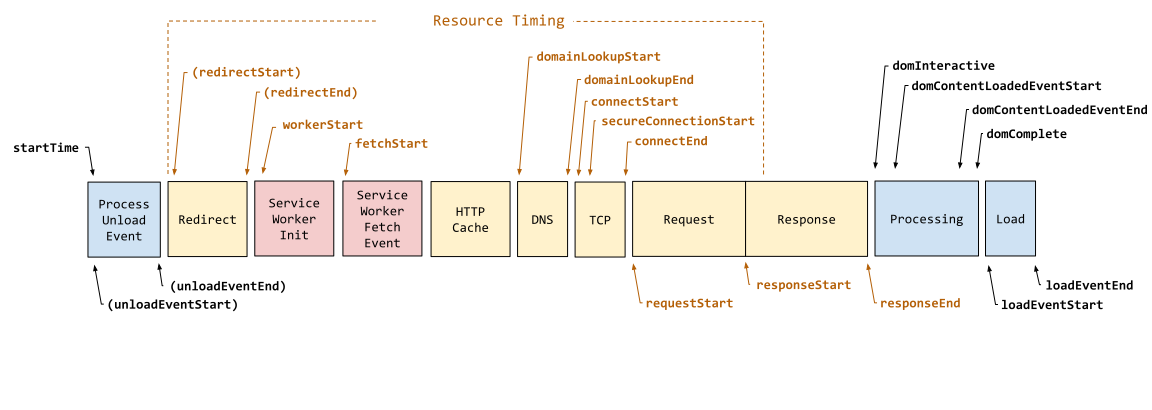
The following diagram shows the ResourceTiming and PerformanceNavigationTiming properties and how they connect to the navigation of the page main document.

Performance navigation timeline from the W3C specification.
note
The plugin is available since version 3.10 of the tracker.
Installation
npm install @snowplow/browser-plugin-performance-navigation-timingyarn add @snowplow/browser-plugin-performance-navigation-timingpnpm add @snowplow/browser-plugin-performance-navigation-timing
Initialization
import { newTracker, trackPageView } from '@snowplow/browser-tracker';
import { PerformanceNavigationTimingPlugin } from '@snowplow/browser-plugin-performance-navigation-timing';
newTracker('sp1', '{{collector_url}}', {
appId: 'my-app-id',
plugins: [ PerformanceNavigationTimingPlugin() ],
});
Context
Adding this plugin will automatically capture the following context:
| Context |
|---|
| iglu:org.w3/PerformanceNavigationTiming/jsonschema/1-0-0 |