Testing, debugging and troubleshooting
Testing your tracking implementation#
To prevent data loss and bad events, it's important to test and validate your tracking implementation. Snowplow provides two main tools for this, which work well together.
Snowplow Inspector for browsers#
Use our browser extension to inspect event requests in the browser Developer Tools window.
Snowplow Micro#
A lightweight, local Snowplow pipeline ideal for sending test events into. It's used as a Docker container.
Debugging#
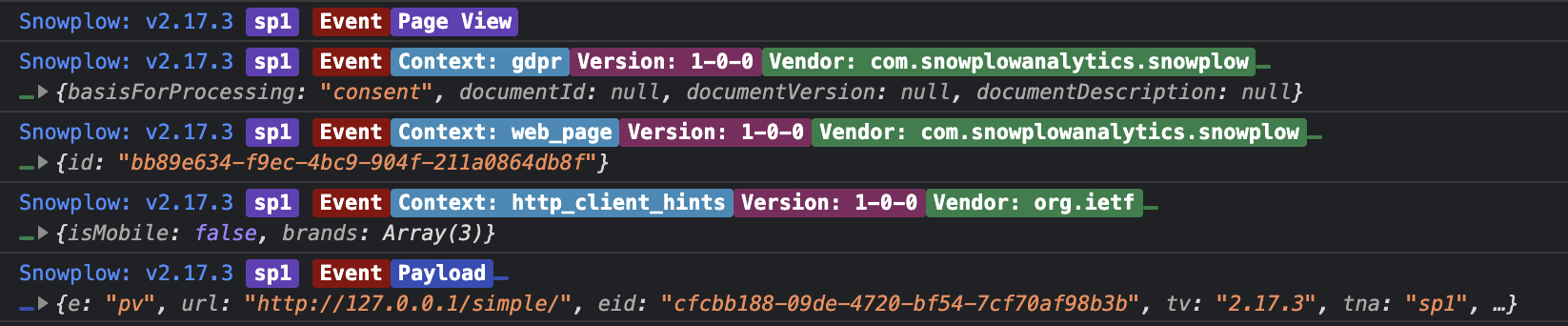
Use the debugger plugin to automatically start printing out debug logs to your Developer Tools console. This will help you debug what events are being tracked and what properties are included in each event that is being tracked and to what tracker instance.
You may need to enable Verbose logs in your Developer Tools, as this plugin uses console.debug to output results.
An example of the output from this plugin:

Install plugin#
- JavaScript (tag)
- Browser (npm)
| Tracker Distribution | Included |
|---|---|
sp.js | ❌ |
sp.lite.js | ❌ |
Download:
| Download from GitHub Releases (Recommended) | Github Releases (plugins.umd.zip) |
| Available on jsDelivr | jsDelivr (latest) |
| Available on unpkg | unpkg (latest) |
Note: The links to the CDNs above point to the current latest version. You should pin to a specific version when integrating this plugin on your website if you are using a third party CDN in production.
window.snowplow('addPlugin',
"https://cdn.jsdelivr.net/npm/@snowplow/browser-plugin-debugger@3/dist/index.umd.min.js",
["snowplowDebugger", "DebuggerPlugin"]
);
npm install @snowplow/browser-plugin-debugger@3yarn add @snowplow/browser-plugin-debugger@3pnpm add @snowplow/browser-plugin-debugger@3
import { newTracker, trackPageView } from '@snowplow/browser-tracker';
import { DebuggerPlugin } from '@snowplow/browser-plugin-debugger';
newTracker('sp1', '{{collector_url}}', {
appId: 'my-app-id',
plugins: [ DebuggerPlugin() ],
});